ソースコード:レスポンシブWebデザインのcssとhtml(旧型)
ソースコード:レスポンシブWebデザインのcssとhtml(旧型)
旧型のレスポンシブのWebデザインのコードです。
ZIPファイルのフォルダに納められているフォルダ構成ならびにファイルは以下のとおりです。
・sample.html
・cssフォルダ内(sample_sp.css, sample_pc.css)
・imagesフォルダ内(sample.jpg)
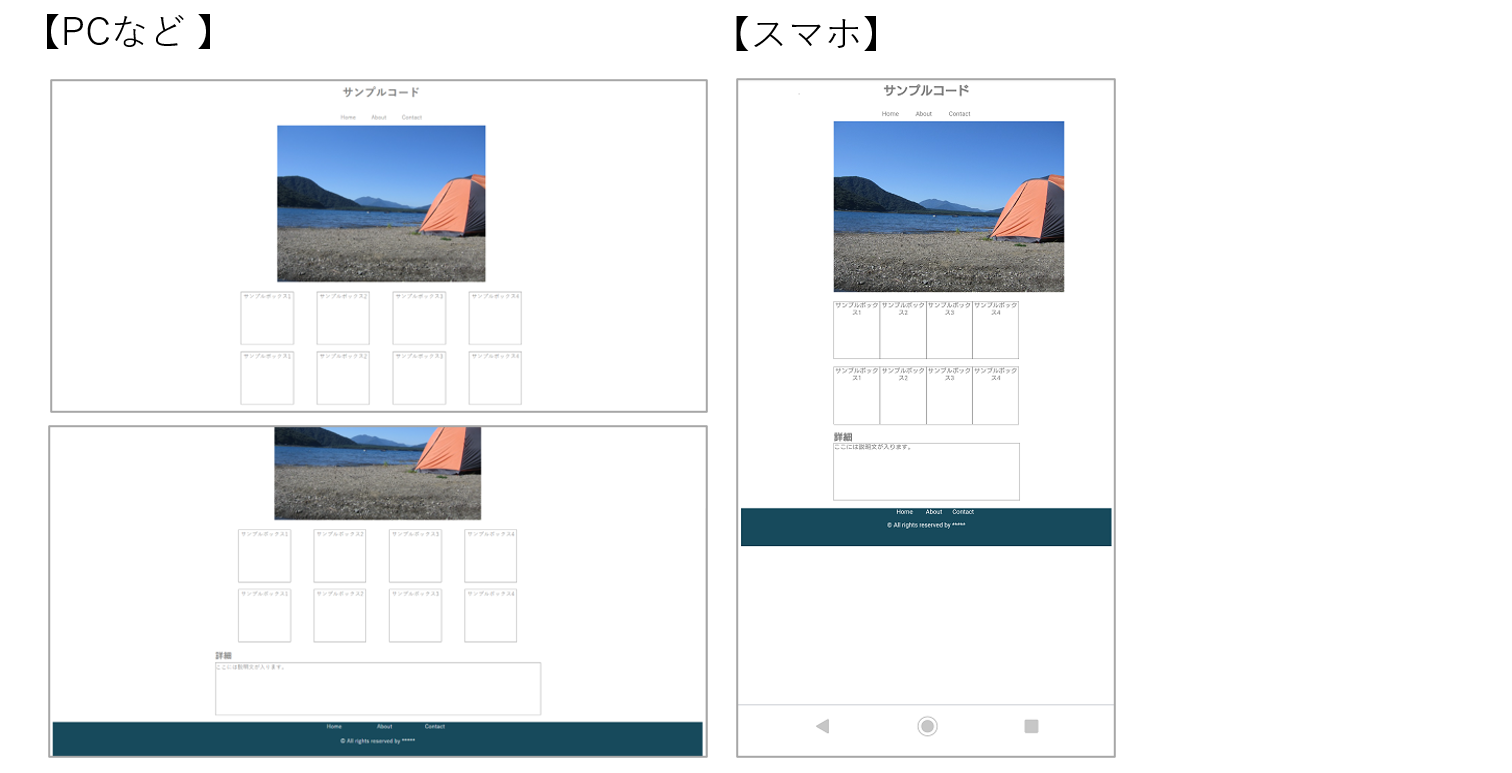
PCならびにスマートフォンでの見え方は以下のとおりです。
◆旧型は画面サイズに合わせて全体が縮尺するのが特徴です。
古いタイプの量販店などではまだ旧型を見ることがあります。
【PCその1】
下にスクロールしていくと次のその2になります。

【PCその2】

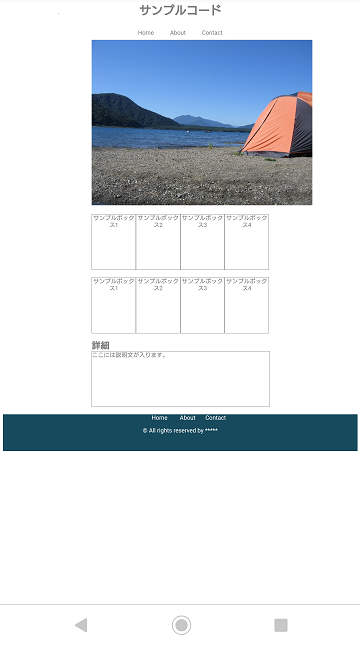
【スマートフォン】

このソースコードの特徴は、画面サイズ763px以下ではスマートフォン専用のcssを読み込みます。
【動作確認日】
2021/4/29
——————————————————————-
※コードは作成日時点で、大手クラウドサービスならびに大手ISPのレンタルサーバーの環境において動作確認済みです。
ダウンロードファイルは動作確認済みのファイル群をzipでラッピングしています。
旧型なので実際に活用するというよりは、学習用としてお使いください。
ダウンロードは、htmlやcssに関しての知識がある方に限らせてください。
プログラムはシステム環境によっては動作しない可能性があります。
基本的にはありえませんが、以下はお約束ごとの文言となります。
万一、なんらかの障害やそれによる損害などが発生いたしましても、当方での責任は負いかねます。
なお、コードの関してのご質問はお受けできません。
コードをご活用いただき、スムーズな開発や学習にお役立てください。

 0
0