Webアプリの設計のMVCモデル
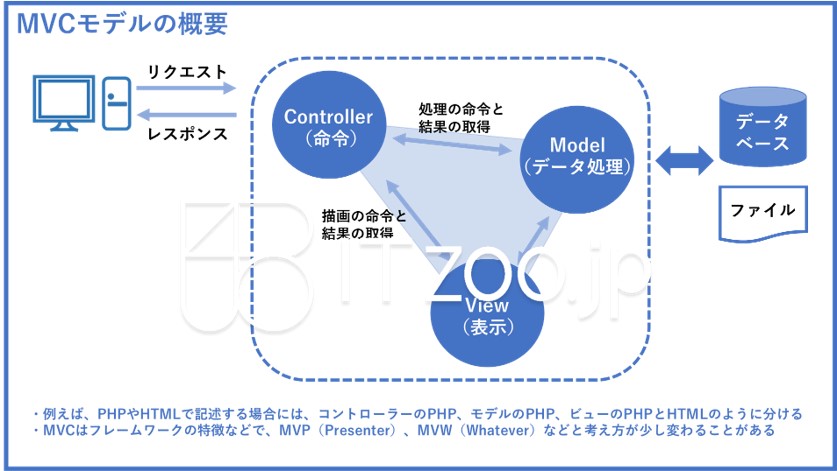
IT説明図:Webアプリの設計のMVCモデル
Webアプリの設計の方法は多数ありますが、代表例としてMVCモデルがあります。
mvcモデルは、アプリケーションをモデル(Model)、ビュー(View)、コントローラー(Controller)の3層に処理を分けて開発する手法です。
処理の分業化や後からの追加・修正をスムーズにできるメリットが挙げられます。
3層のそれぞれの役割は次のとおりです。
・モデル: コントローラーからの命令を受けて、データベースや関連するファイルとのデータの受け渡しや処理を担当する
・ビュー:処理結果を受けて描画表示を担当する
・コントローラー:ブラウザからのリクエストを受けてレスポンスを返すまでを制御する
これらの3つの層はアプリケーションのなかで、それぞれの処理を物理的に独立させつつも連携しています。
これらの階層構造の考え方は、3層構造や3層アーキテクチャと呼ばれています。
MVCモデルはサーバーサイドの設計手法です。実際のWebアプリの開発でもMVCモデルに沿って、開発の役割分担や体制を組むことが多いです。
※ダウンロードファイルには、透かしのロゴはありません。

 0
0